CRM Hooks
CRM hooks in Vtiger are customizable points in the user interface(UI) where you can add custom UI actions like buttons, icons, links, widgets in Vtiger list and detail pages. Using these you can make Vtiger UI more interactive, customizable and cater to specific user and business needs.
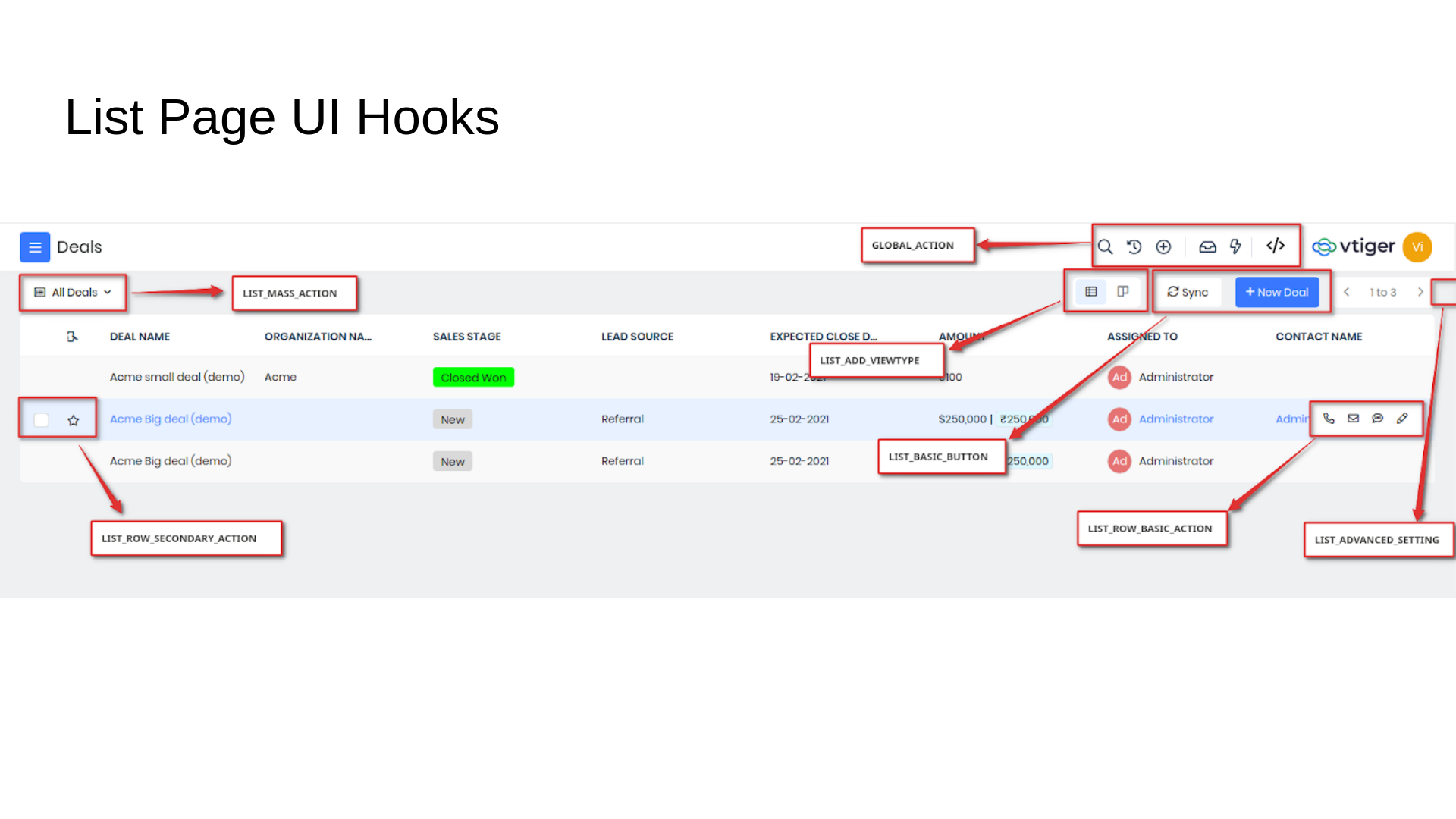
Following are the placeholder hooks available in Vtiger UI and the image shows where those placeholders are present in the UI.
List Page hooks
List View Basic Button
List Mass Action Button
List Advance Settings (only for Admin users)
List Custom Views (Kanban view, Calendar view, or List of records view)
List Row Basic Action
List Row Secondary Action
Global Action

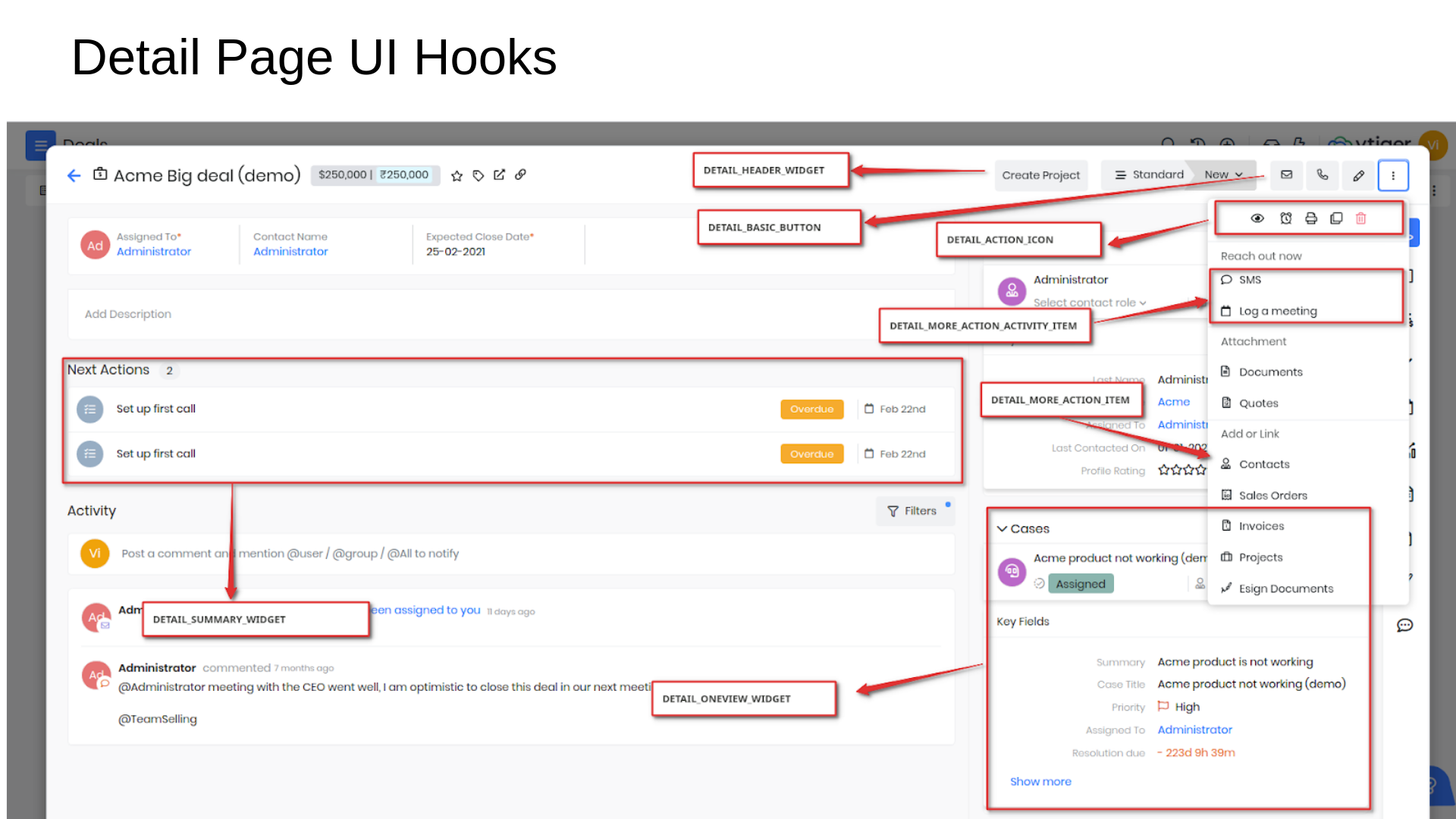
Detail Page hooks
Detail One View Widget
Detail View Basic Button
Detail Header Widget
Detail Summary Widget
Detail Action Icon
Detail More Action Icon
Detail More Action Activity Item
Detail Related Record Action

How to add custom button in List page?
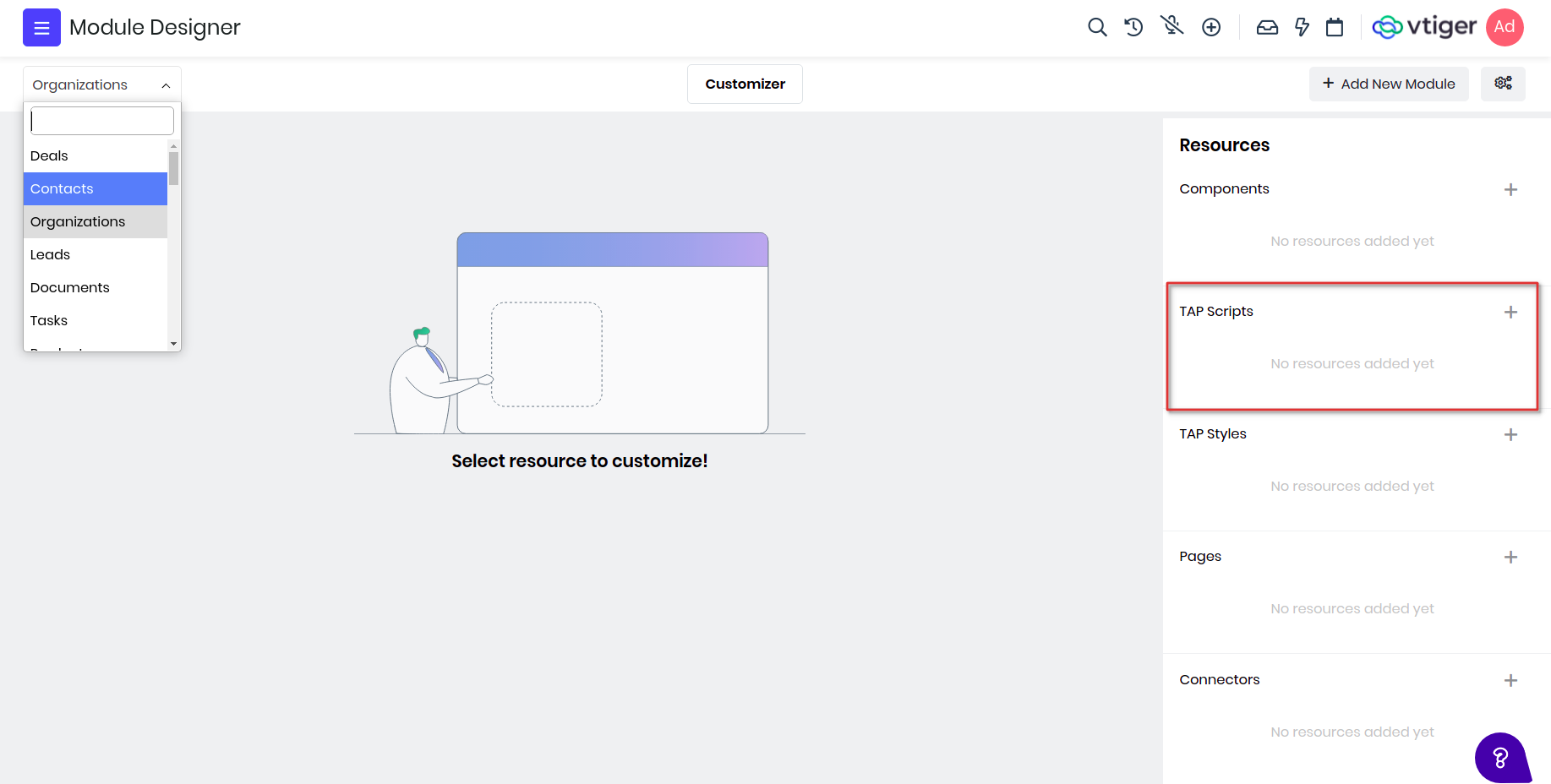
Go to Menu, under Platform App select Module Designer. You will see the below page. Once there, you will want to select the module you wish to add the button to from the dropdown menu in the top left-hand corner.

Next, a pop-up window will appear. Add a name for the Tap Script, example "ListExample" and, once again, select the module. Here you can also select module where you want the button to appear,or leave the target module blank to let button appear in all modules.
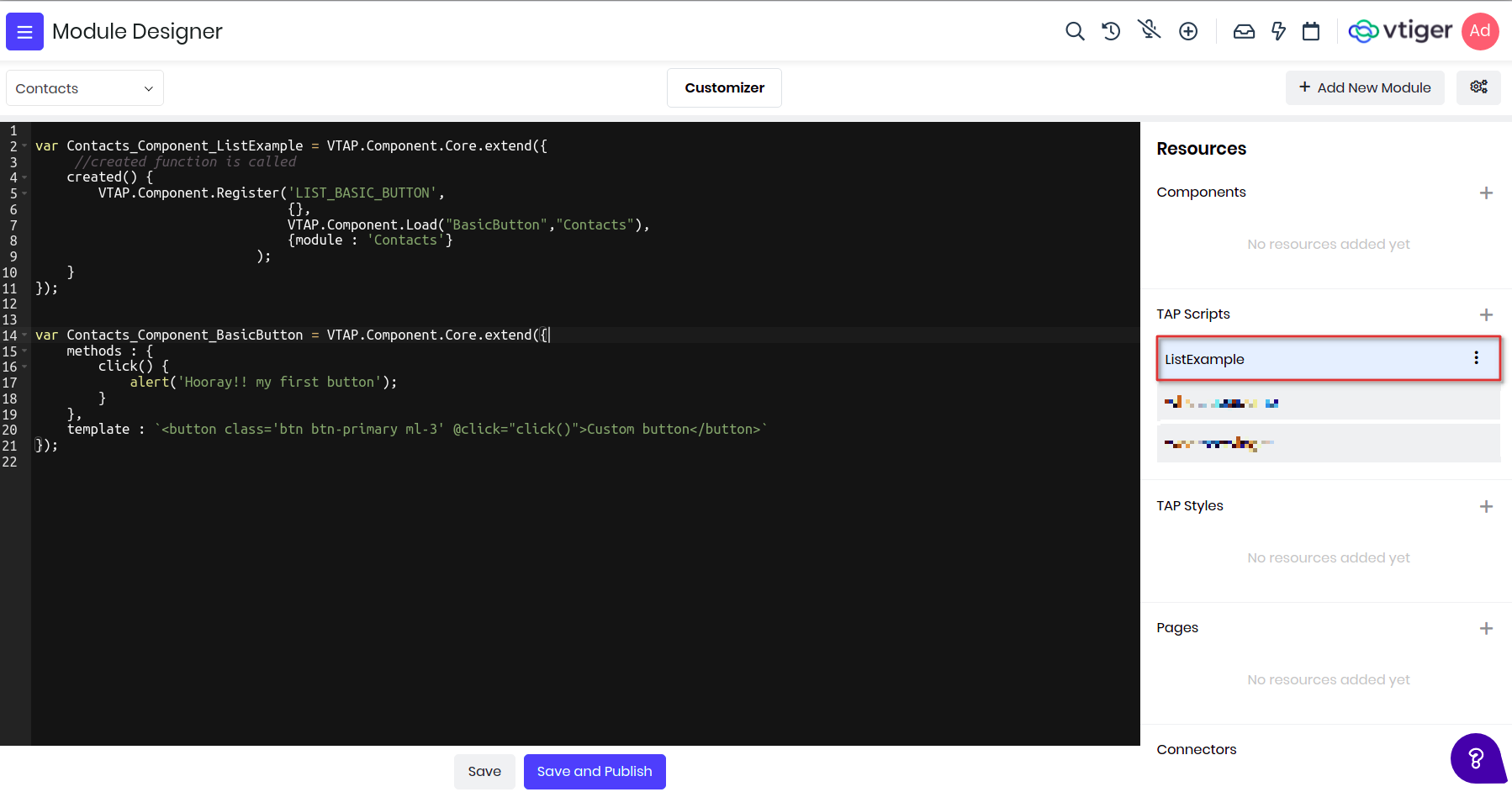
Click ‘Save’ and you should now see a screen where you can begin coding.

var Contacts_Component_ListExample = VTAP.Component.Core.extend({
//created function is called
created() {
VTAP.Component.Register('LIST_BASIC_BUTTON',
{},
VTAP.Component.Load("BasicButton","Contacts"),
{module : 'Contacts'}
);
}
});
var Contacts_Component_BasicButton = VTAP.Component.Core.extend({
methods : {
click() {
alert('Hooray!! my first button');
}
},
template : `Custom button`
});
Please note that the name of script given and the name of the component should match, which in this example is "ListExample". Every button is wrapped in a Vtiger Component, to understand more about component and its life cycle click here.
To understand what each component type describes and its examples please refer Component Types
Please check here for more examples on other hooks.