Flipbook
Lets us build a simple flipbook using App Creator, where you can flip the pages.
Create App
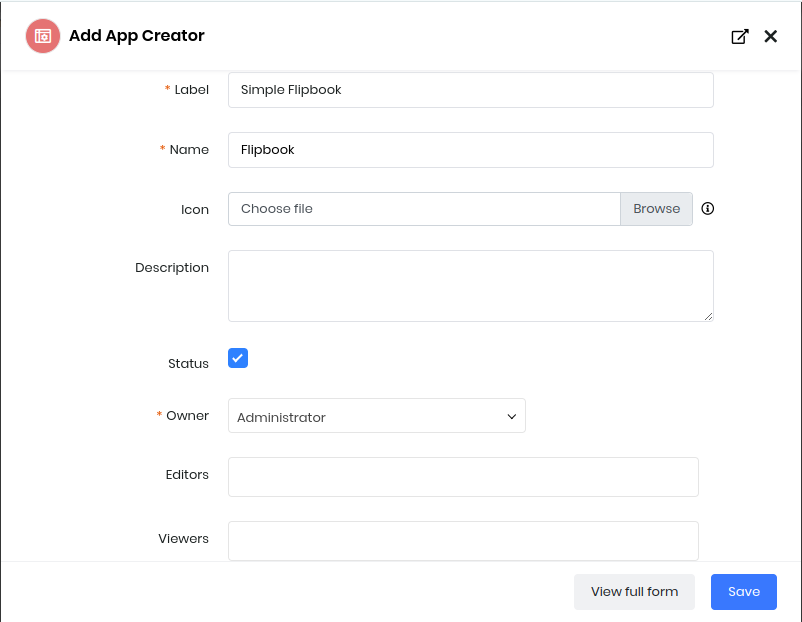
Navigate Main Menu > Platform > App Creator > Add App

Fill the Form And Save

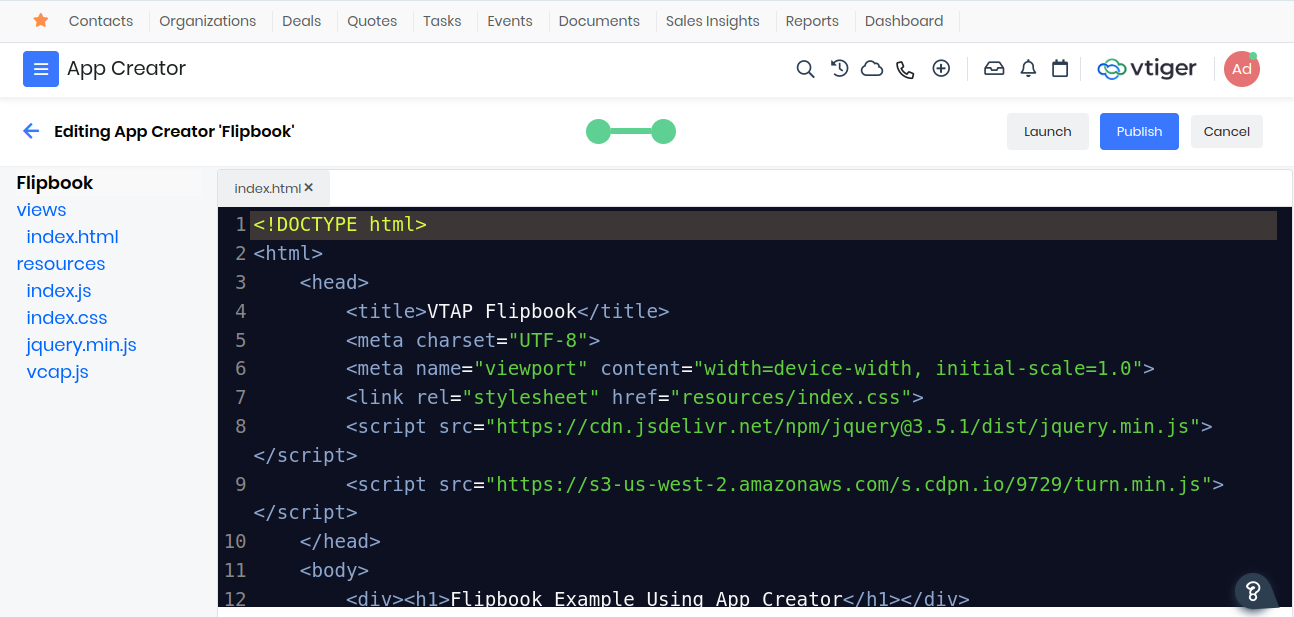
Clicking on Flipbook App will open an editor where you can customise your App

views/index.html
Copy-and-paste the HTML code below which uses jQuery, turn.js library, which is used to create the flipping page effect, with VCAP and index.js runtime.
<!DOCTYPE html>
<html>
<head>
<title>VTAP Flipbook</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="resources/index.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/9729/turn.min.js"></script>
</head>
<body>
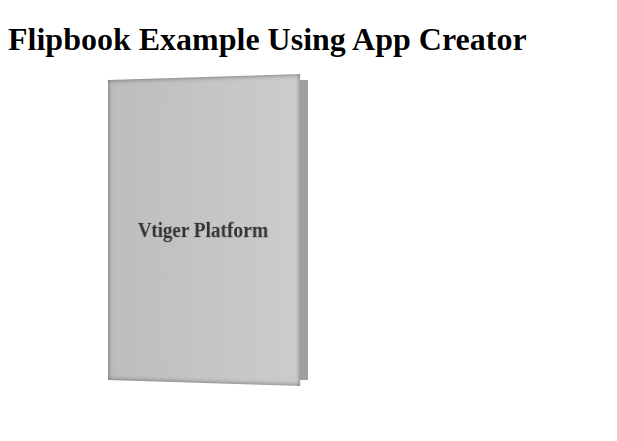
<div><h1>Flipbook Example Using App Creator</h1></div>
<div id="flipbook" class="sample-flipbook">
<div class="hard">Vtiger Platform</div>
<div class="hard"></div>
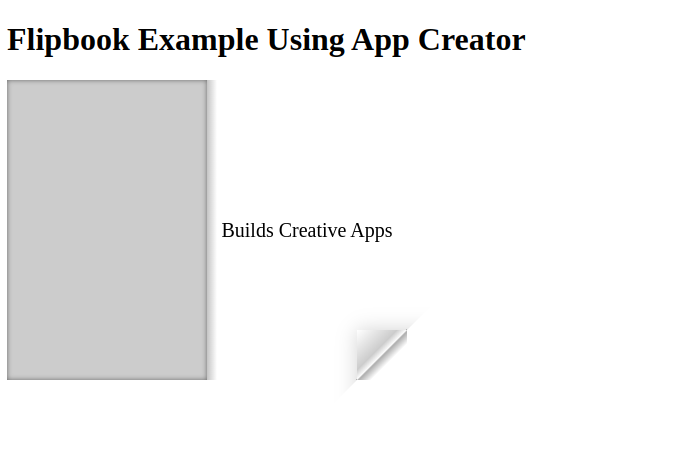
<div> Builds Creative Apps </div>
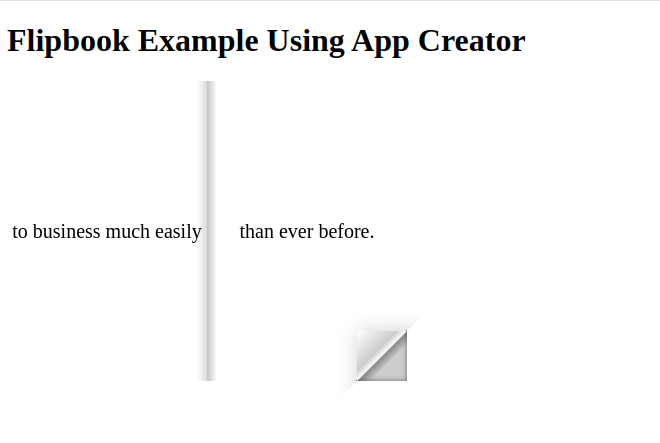
<div> to business much easily </div>
<div> than ever before. </div>
<div> Thank you! </div>
<div class="hard"></div>
<div class="hard"></div>
</div>
<script src="resources/vcap.js"> </script>
<script src="resources/index.js"> </script>
</body>
</html>
Click Ctrl+S to Save the changes
resources/index.js
Copy-and-paste index.js handler code which initializes the flipbook once the VTAP platform has fully loaded.
VCAP.event.on('app.loaded', function(){
$("#flipbook").turn({
width: 400,
height: 300,
autoCenter: true
});
});
Click Ctrl+S to Save the changes
resources/index.css
Copy-and-paste index.css code which provides the styles for the flipbook.
.sample-flipbook{
width:400px;
height:200px;
-webkit-transition:margin-left 0.2s;
-moz-transition:margin-left 0.2s;
-ms-transition:margin-left 0.2s;
-o-transition:margin-left 0.2s;
transition:margin-left 0.2s;
}
.sample-flipbook .page{
width:200px;
height:200px;
background-color:white;
line-height:300px;
font-size:20px;
text-align:center;
}
.sample-flipbook .page-wrapper{
-webkit-perspective:2000px;
-moz-perspective:2000px;
-ms-perspective:2000px;
-o-perspective:2000px;
perspective:2000px;
}
.sample-flipbook .hard{
background:#ccc !important;
color:#333;
-webkit-box-shadow:inset 0 0 5px #666;
-moz-box-shadow:inset 0 0 5px #666;
-o-box-shadow:inset 0 0 5px #666;
-ms-box-shadow:inset 0 0 5px #666;
box-shadow:inset 0 0 5px #666;
font-weight:bold;
}
.sample-flipbook .odd{
background:-webkit-gradient(linear, right top, left top, color-stop(0.95, #FFF), color-stop(1, #DADADA));
background-image:-webkit-linear-gradient(right, #FFF 95%, #C4C4C4 100%);
background-image:-moz-linear-gradient(right, #FFF 95%, #C4C4C4 100%);
background-image:-ms-linear-gradient(right, #FFF 95%, #C4C4C4 100%);
background-image:-o-linear-gradient(right, #FFF 95%, #C4C4C4 100%);
background-image:linear-gradient(right, #FFF 95%, #C4C4C4 100%);
-webkit-box-shadow:inset 0 0 5px #666;
-moz-box-shadow:inset 0 0 5px #666;
-o-box-shadow:inset 0 0 5px #666;
-ms-box-shadow:inset 0 0 5px #666;
box-shadow:inset 0 0 5px #666;
}
.sample-flipbook .even{
background:-webkit-gradient(linear, left top, right top, color-stop(0.95, #fff), color-stop(1, #dadada));
background-image:-webkit-linear-gradient(left, #fff 95%, #dadada 100%);
background-image:-moz-linear-gradient(left, #fff 95%, #dadada 100%);
background-image:-ms-linear-gradient(left, #fff 95%, #dadada 100%);
background-image:-o-linear-gradient(left, #fff 95%, #dadada 100%);
background-image:linear-gradient(left, #fff 95%, #dadada 100%);
-webkit-box-shadow:inset 0 0 5px #666;
-moz-box-shadow:inset 0 0 5px #666;
-o-box-shadow:inset 0 0 5px #666;
-ms-box-shadow:inset 0 0 5px #666;
box-shadow:inset 0 0 5px #666;
}
Click Ctrl+S to Save the changes
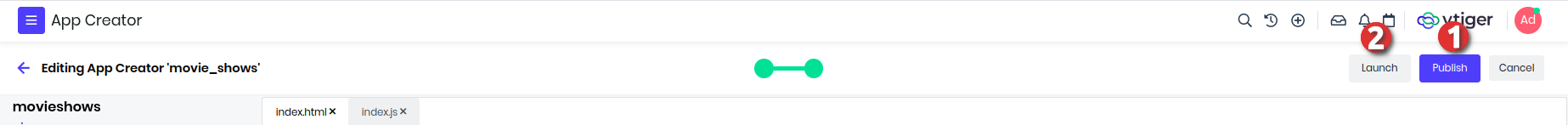
Publish & Launch App
After saving file changes you need to Publish app for reflecting them in the others.
You can Launch app (or reload app if launched previously)




We have successfully created a Flipbook App and now you easily through the pages!