In-App Customization
Module Designer allow you to customize in-app experience.
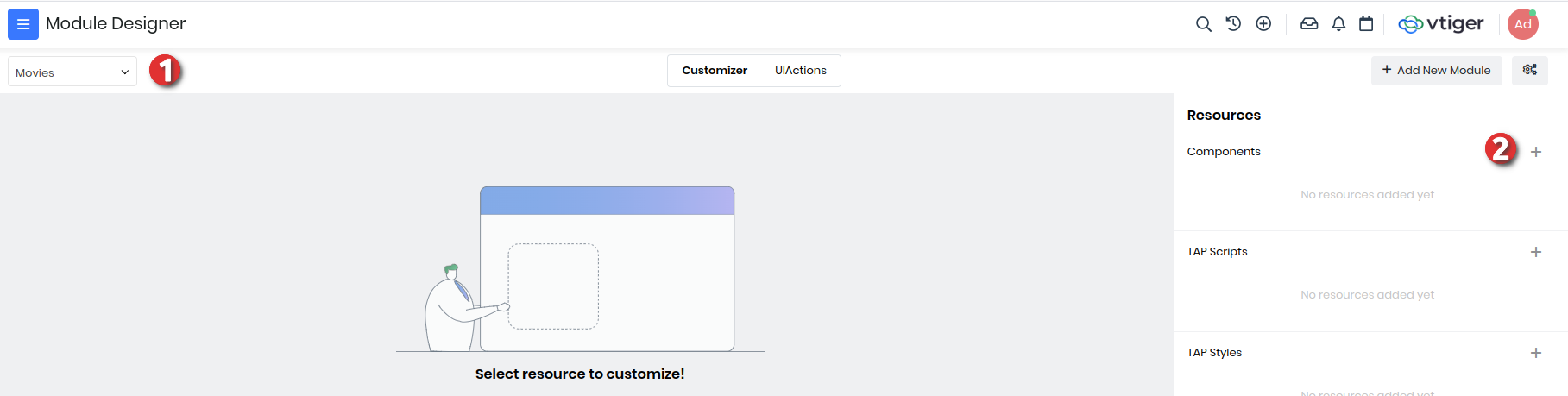
Navigate to Main Menu > Platform > Module Designer
Custom Component
Choose Movies Module.

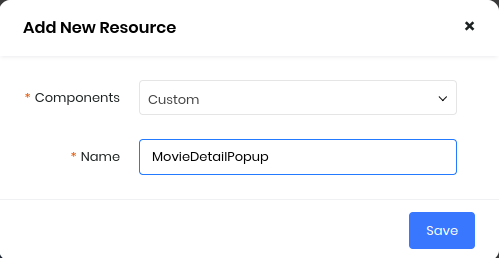
Click + Component and add Custom MovieDetailPopup component.

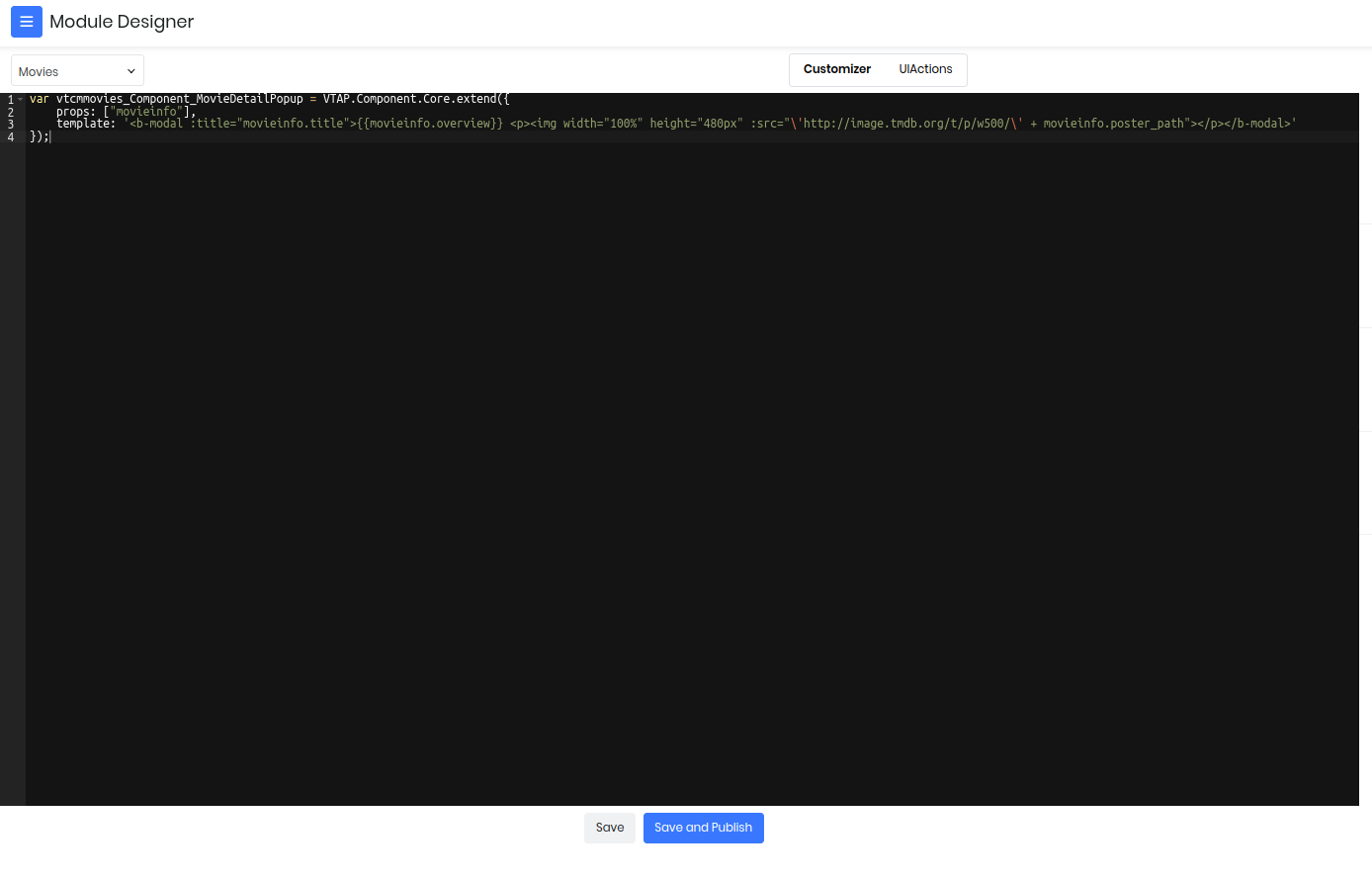
Copy-and-Paste the component definition below:
var vtcmmovies_Component_MovieDetailPopup = VTAP.Component.Core.extend({
/* caller will send the attribute */
props: ["movieinfo"],
template: `<b-modal :title="movieinfo.title">{{movieinfo.overview}}
<p><img width="100%" height="480px"
:src="'http://image.tmdb.org/t/p/w500/' + movieinfo.poster_path"></p>
</b-modal>`
});

Click Save and Publish
Custom Button
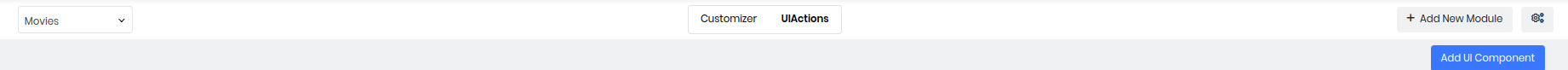
Switch to UI Actions

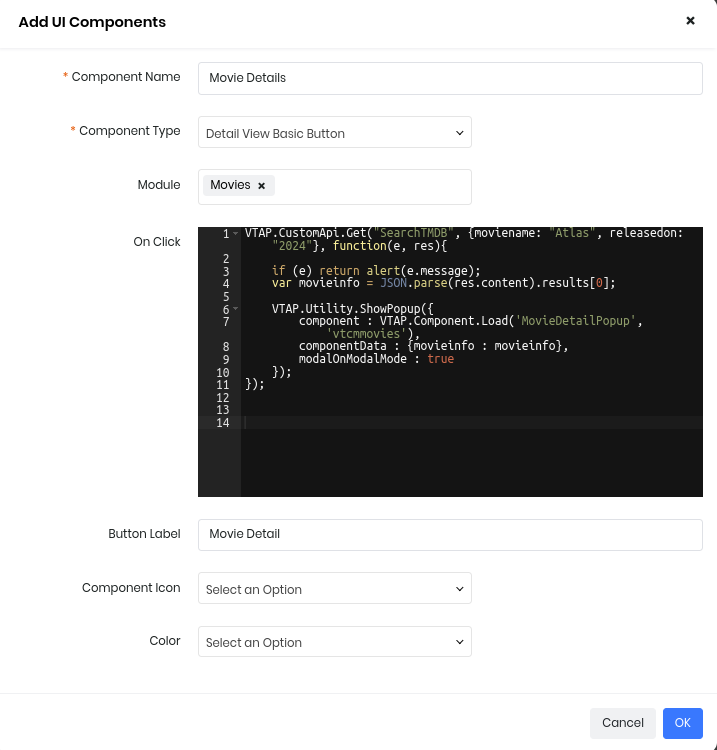
Now Add UI Component

OnClick Javascript code with VTAP JS runtime:
VTAP.Detail.Record().then( (record) => {
VTAP.CustomApi.Get("SearchTMDB",
{moviename: record["fld_vtcmmoviesname"], releasedon: record["fld_releasedon"]},
(e, res) => {
if (e) return alert(e.message);
var results = JSON.parse(res.content).results;
VTAP.Utility.ShowPopup({
/* To load vtcmmovies_Component_MovieDetailPopup */
component : VTAP.Component.Load('MovieDetailPopup', 'vtcmmovies'),
/* and bind to component property */
componentData : {movieinfo : results[0]},
modalOnModalMode : true
});
}
);
});
Click OK
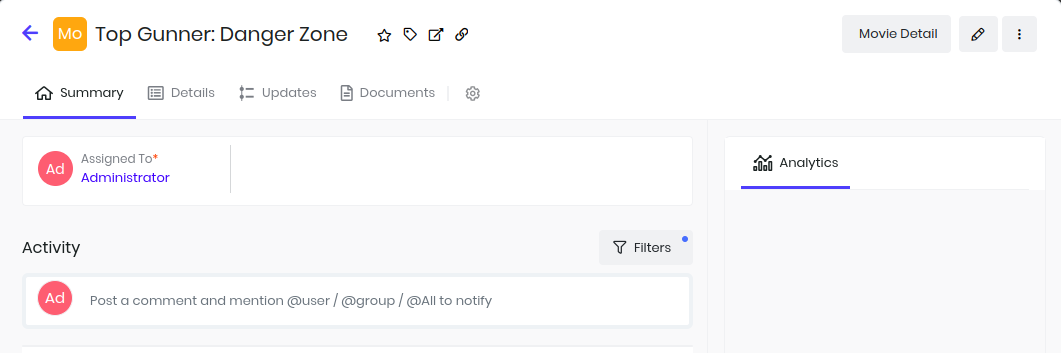
Result
Movie Detail Button

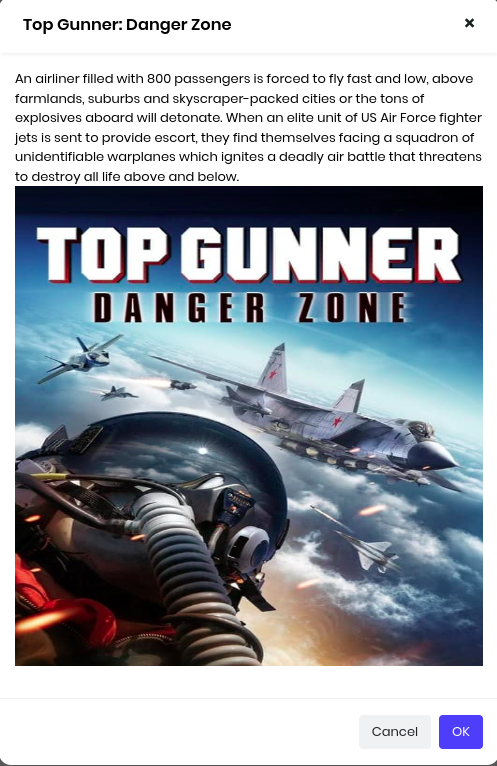
OnClick Popup

We have now made Agent life easier to get details of movie within CRM!